Lorsque vous achetez et installez un nouveau thème afin de personnaliser Prestashop, c’est parfois un peu la loterie. Si vous avez de la chance, le thème est bon et il répondra à vos besoins, il n’a presque pas d’erreurs informatiques et il n’a aucune faille de sécurité. Génial. Vous avez beaucoup de chance 😉
Personnellement, le dernier que j’ai installé pour un client avait une faille de sécurité. Évidemment, le site a été piraté. Heureusement, nous nous sommes vite rendu compte de la situation avant que cela n’aille plus loin. J’ai pu rapidement intervenir pour corriger le bout de code qui posait problème. Depuis lors, je n’utilise plus que le thème fourni par Prestashop. Je l’adapte au besoin du client. Souvent, le client ne veut que de petite modification. Ce qu’il souhaite le plus, c’est personnalisé sa page d’accueil. Pour cela, il y a un module qui fonctionne très bien et dont je suis assez content pour l’instant pour personnaliser Prestashop.

Creative Elements personnalise votre page d’accueil.
Je tiens à préciser que cet article n’est pas sponsorisé. Je parle de ce module, car je le conseille quasi systématiquement à tous mes clients.
Ce module est le pendant Prestashop du très populaire plug-in WordPress Elementor. Cet outil vous permet de personnaliser Prestashop, de dessiner votre page d’accueil, les descriptions de vos produits, les titres de vos pages de catégories et vos pages de contenus. Il est très souvent compatible avec vos modules de blog, si vous en utilisez un.
Des modèles pour démarrer
Après avoir installé le module Creative Elements depuis votre interface d’administration ; un nouveau menu apparaitra sous la section « Personnaliser ».
Menu : « Contenu n’importe où »
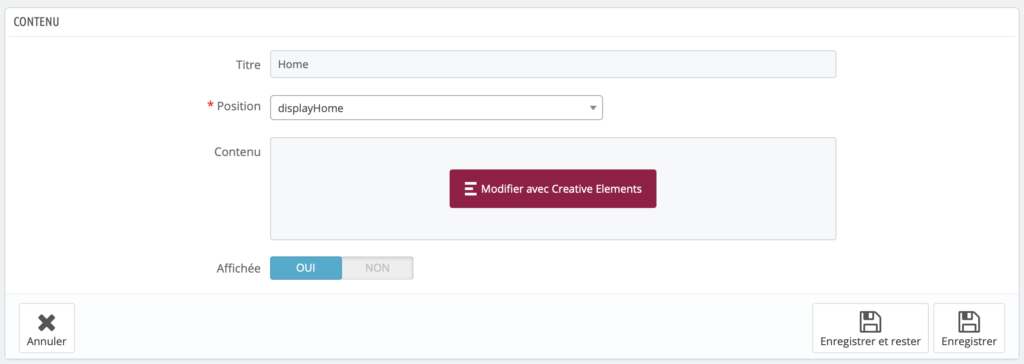
C’est ici que vous pourrez créer du contenu pour votre boutique. Vous cliquez sur le bouton « ajouter » pour voir apparaitre l’écran ci-dessous.

Vous indiquez le titre de votre nouveau contenu. Ensuite, la position. Si vous souhaitez que ce contenu apparaisse sur la page d’accueil, vous sélectionnez : « displayHome » (Prestashop travaille sur un système d’accroche [hook] pour afficher le contenu ou exécuter des fonctionnalités). Vous changez le commutateur « Affichée » sur « Oui » si vous souhaitez activer ce contenu directement sur votre site. Je vous recommande d’attendre que votre page soit prête avant de le faire. Vous cliquez sur le bouton « Enregistrer et rester ». Nous sommes prêts pour ajouter notre contenu 🙂 Cliquez sur « Modifier avec Creative Elements ».
Interface d’édition de votre contenu
À ce stade-ci, vous pouvez visualiser la page d’accueil. La partie de tête de votre site (logo, menu, champ de recherche, etc.), ne peuvent pas être modifié par Creative Elements. Vous devez le faire vous-même à partir d’un thème acheter ou d’un thème enfant que vous aurez modifié vous-même. La partie de bas de page n’est également pas modifiable par ce module. En d’autres termes, seule la zone réserve par Prestashop à l’exécution du module est modifiable. Mais vous allez voir que c’est amplement suffisant pour changer entièrement votre page d’accueil.
Ajouter un modèle
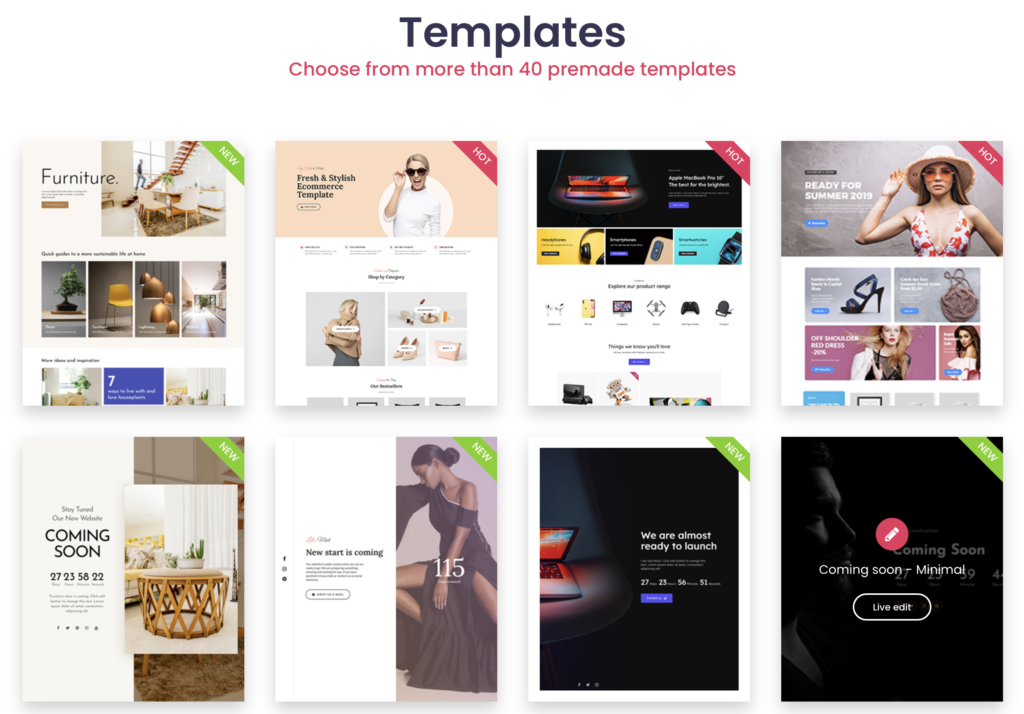
L’auteur du module vous propose plus de 40 modèles de contenu prédéfinis. C’est un excellent point de départ afin de vous aider à maitriser l’outil.

Vous cliquez sur le bouton « ajouter un modèle ». Une fenêtre surgissante apparait au milieu de votre page composée de deux onglets :
- les modèles prédéfinis par l’auteur du module.
- la liste des modèles que vous avez ou que vous sauverez à l’avenir.
Vous pouvez visualiser un modèle en cliquant sur celui-ci (en dehors du bouton « insertion »). Si le modèle choisi vous plait, vous cliquez sur le bouton « insertion ». Votre contenu est ainsi agrémenté de ces nouveaux éléments.
Plus de 40 widgets

Les widgets sont des éléments visuels de votre interface graphique. « Widgets » vient des termes anglais « window (fenêtre) » et « gadget ».
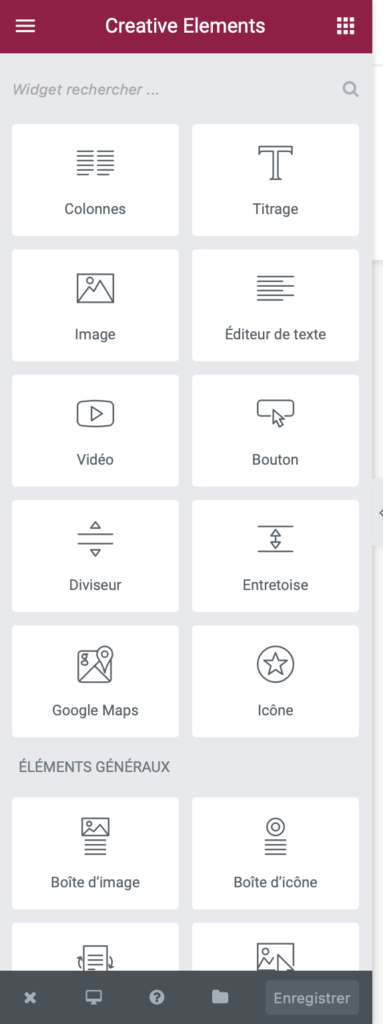
Ci-dessous, je vous énumère la liste des widgets disponibles. Ne vous inquiétez pas si vous ne comprenez pas à quoi ils peuvent servir. Vous le découvrirez assez facilement, ou sur le site de l’auteur, ou sur une page modèle (voir ci-après).
En premier lieu, vous avez les widgets de base : titre, colonnes, image, éditeur de texte, vidéo, bouton, diviseur, entretoise, Google Maps et icônes.
En deuxième lieu, vous avez des éléments plus évoluer, tels que : la boite d’image, la boite d’icône, la boite dynamique, l’appel à l’action, le carrousel d’images, le hotspot d’image, la liste d’icône, un compteur, un compte à rebours, une barre de progression, une boite de témoignage, un carrousel de témoignages, des onglets, un accordéon, une bascule, les icônes des réseaux sociaux, votre page Facebook, un bouton Facebook, une alerte et une ancre de menu.
Et en dernier lieu, vous avez les widgets spécifiques à Prestashop : la boite de produit, la grille de produit, le carrousel de produit, les avis sur TrustedShops, le formulaire de contact, l’inscription à la newsletter et l’intégrateur de module.
Rendez vos pages plus belles
Vous avez maintenant un outil simple et efficace qui vous aidera pour personnaliser vos contenus dans Prestashop. Je vous conseille de passer un peu de temps afin de bien comprendre le fonctionnement des widgets. Ce qu’ils peuvent apporter à vos pages, à vos produits. Je vous recommande aussi d’essayer de garder une certaine homogénéité dans ce que vous faites (police de caractères, couleurs, etc.), parce que vous êtes libre de faire n’importe quoi ! Et si vous avez des questions, n’hésitez pas à me les poser en commentaire.

Bonjour,
Merci pour votre article.
J’ai vu ce module récemment et je le trouve top et vraiment proche d’Elementor.
Maintenant je me demande si je pourrai par exemple dupliquer un widget existant et le modifier pour un besoin spécifique?
Merci de votre retour d’experience.
Bien à vous.
Bonjour Cyrille,
Merci pour ton commentaire.
Je n’ai pas encore eu l’occasion de créer un widget personnalisé dans Elementor. Mais ta demande a réveillé ma curiosité. Donc, j’ai vite dupliqué le widget html.php dans le dossier /modules/creativeelements/includes/widgets. J’ai renommé la copie html2.php et effectué les modifications nécessaires (nom de classe, getName(), etc.) Ensuite, j’ai ajouté le nouveau widget html2 dans le tableau $build_widgets_filename dans le fichier /modules/creativeelements/includes/managers/widgets.php.
Et cela fonctionne ! 😉 Bon, il faut faire cela proprement, car à chaque mise à jour du module tu perdras ton widget.
Je ne manquerai pas d’y consacrer un article technique dès que j’aurai un peu de temps.
Cordialement.
Bonjour je souhaiterai justement surcharger creativeelements/modules/catalog/widgets/product-quantity.php mais mis a part en modifiant le modules directement impossible de la faire, as tu pus étudier le cas plus ? As tu peux réaliser l’article en question.
Bonne journée
Cordialement,
Merci pour votre commentaire et pour l’intérêt que vous portez à mon blog.
Malheureusement, j’ai dû mettre mon blog en pause pour le moment afin de me consacrer à d’autres projets. Je n’ai donc pas eu la possibilité d’approfondir la question que vous soulevez.
Idéalement, vous pourriez créer un module enfant pour apporter les modifications que vous souhaitez.
Bonne chance dans votre travail. Cordialement.
à priori maintenant on sait construire des en-tête et pied de page également.
Effectivement, dans le menu « Constructeur de thème » tu peux ajouter un nouvel en-tête, pied de page, page d’accueil, page de contact, page de produit, aperçu rapide et page 404.
Bonjour, comment faire pour modifier les pages catégories avec Creative Elements (notamment l’affichage des produits ?)
Merci d’avance pour votre aide
Bonjour Nathalie, ce n’est pas encore possible dans la version 2.5.9. Pour modifier l’affichage des produits dans une page catégorie, le plus simple est de surcharger le thème en passant par un thème « child » (Apparence > Thème et logo > Personnalisation avancée). Tu dois avoir quelques bases de programmation ou demander à un développeur de t’aider.